45 javascript change label text on button click
› javascript-change-eventJavaScript change Event - javatpoint When we click on the 'Click me' button, the focus is lost from the textbox which means that change event will come into action. Also, we can see that when we provide the input, the change event will not work. After clicking on the button, the text is displayed in the label. Example 2: Using onChange attribute: How to change the Button element text using JavaScript Now, we want to change the above button text value to blue by using JavaScript. Changing the button text To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Here is an example:
How to change the text of a label using JavaScript - GeeksforGeeks Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
Javascript change label text on button click
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method › news › html-button-onclickHTML Button onclick – JavaScript Click Event Tutorial In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. Dynamically Set or Assign Label Text on Button Click in Angular 4 Usually, with the two-way data binding method using [ (ngModel)], you could have easily assigned the input value to the label, like this… Enter a value { {name}} When you type in the input box (the model), the value is simultaneously written into the view.
Javascript change label text on button click. › how-to-change-the-text-andHow to change the text and image by just clicking a button in ... May 18, 2022 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first section we will create the structure by using only HTML in the second section we will design minimally to make it attractive by using simple CSS and in the third section we will ... stackoverflow.com › questions › 18740713Change input value onclick button - pure javascript or jQuery I have two buttons and if I click on some button I need to change value in input text and change total price (product price * value of button - 2 or 4 Qty). I know that it's simple but I'm not good in javascript or jQuery. Change label text on button click using javascript First, correct the function name casing in the Button ( OnClientClick="changeText ()" ), it should be the same as the function decleration. Second, after the OnClientClick event is called, the page is posted back to the server, so this could be the reason that the Label text doesn't persist. › Change-Button-Color-in-JavascriptEasy Ways to Change Button Color in Javascript (with Pictures) Oct 22, 2021 · 2. Enter the following code into your program to change the button's color with "onclick." 3. Enter the following code into your program if you want to change the button's color when a text field is filled in.
How to Change the Text of a Button using jQuery? Before Click on button: After Click on button: The html() method: It set or return the content (innerHTML) of the selected elements. Syntax: $(selector).html(content) Approach: Get the text from the element. It matches the selector element. Change the value set for the selected element to content. Example: stackoverflow.com › questions › 5416767javascript - Get selected value/text from Select on change ... Nov 01, 2017 · I wonder that everyone has posted about value and text option to get from and no one suggested label. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested) function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-) How to change label text when I click the button - CodeProject Solution 1 Since this is the web you have to first decide if you want to change the label's text with a postback or without a postback. With a postback means you can do it in C# but it's also easy to do without a postback in JavaScript. c# - in the button click event C# Copy Code label1.Text = "SomeText"; javascript - onclick function of the button Change Text Of Submit Button When Clicked | #! code The following JavaScript block defines the function that changes the text of the submit button. The function just looks up the input element and changes the value of it to "Loading...". This function returns false, which causes the button not to submit the form. This can be changed to true if you want the form to be submitted when the button is ...
Using jQuery to Change Label Text - The Programming Expert Changing Label Text Using jQuery with a Click Many times when creating a web page and the user experience, we want to change the text or content of a form or inputs after an interaction with another element on the web page. To change the text of a label using jQuery, we can combine the text()method with a click event. How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click To change button text using JavaScript, we can combine the textContentproperty with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit". Change Label Text Using JavaScript | Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here Change Button Text Dynamically - Alpha Software The getControl () method can be used to get the JavaScript object for a button. In addition to changing the button's text, you can also change its icon, layout, style, help text and more (see A5.Button for details). The example below demonstrates changing a button's text:
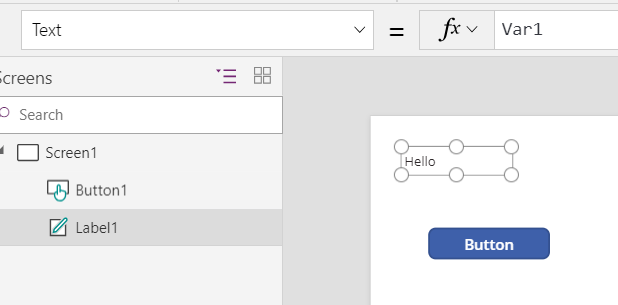
Solved: button onselect change text - Power Platform Community 04-20-2018 01:12 AM. You cannot change the text directly, so you have to use a variable. In the Button.Onselect you set the variable, either through the Set (for a global variable) or UpdateContext (for a local variable) function, and then you use the variable in the label's Text -property. Read more about how to use variables here: https ...
How to change the text color in JavaScript on button click If you click on any of these buttons, it will change the color of the text. Explanation: Here, The script tag holds the javascript part. Each button has one id. All are different. Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener.
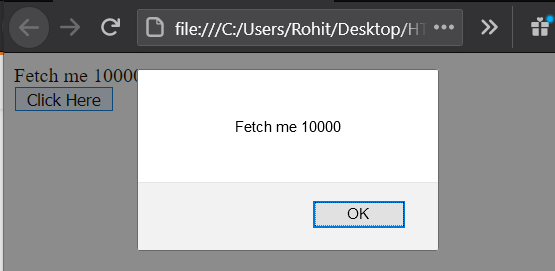
How to change button label in confirm box using JavaScript? JavaScript users can create the confirm box using the .confirm () method, which contains the confirmation message string, ok, and cancel button. The programmer can't change the confirm box style and button label if they use the default confirm box. So, we will create the custom confirm box in this tutorial.
Change text of a button with JavaScript/jQuery | Techie Delight This post will discuss how to change the text of a button in JavaScript and jQuery. The button element is now preferred way to create buttons over element of type button. There are several ways to change the button's label text, which is inserted between its opening and closing tags. 1. Using jQuery. With jQuery, you can use the .text ...
how to change asp label value on asp button click using jquery ... button label when user clicks button then label value should be changed to any other value and label has a default value of "Label1" i want to achieve this task using jquery i have tried different things but nothing happened u can see them in comments below
› changing-tkinter-labelChanging Tkinter Label Text Dynamically using Label.configure() Dec 22, 2021 · Let us take an example to understand how we can dynamically change the tkinter label text using the configure() method. In this example, we will create a Label text widget and a button to update the text of the label widget.
Change a Button's color onClick (every time) using JS To change a button's color every time it's clicked: Add a click event listener to the button. Each time the button is clicked, set its style.backgroundColor property to a new value. Use an index variable to track the current and next colors. Here is the HTML for this example.
How to Change Text OnClick Event JavaScript - errorsea After clicking the button: Explanation First we create the change_text () function. Then we add document.getElementById ("demo").innerHTML inside function and add text which we want to show. Then after we create tag and a button. Finally, when we click the button, it will change the text of the tag. Example 2
Change a button label using Javascript - Stack Overflow Change a button label using Javascript Ask Question 2 I have a submit button which I am sharing between 'Create' and 'Update'. I want the following labels depending on my page state: Create = Submit Update = Update These buttons also have an image at the front of them using glyphicon but the image will be the same for both buttons.
Get Label on Button Click Event using JQuery in ASP.Net Design the ASP.Net web form with one Button and one Label control. First, we will learn to get the Label control value when we click the button control. Here, we assign label text = Meera Academy. when we click the button then label value shows in alert message box. code for design asp.net web form:
HTML DOM Option label Property - W3Schools Definition and Usage. The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list.
JavaScript: Changing Button's Text - permadi.com Button Declared with To change the text of a button that has been declared with tag: ... Button Label. In IE6 and Netscape 7 (I don't know about other browsers), the text can be changed in at least two ways: ... You can also type a text here, then click the button above:
JavaScript in Practice: Create dynamic buttons with JavaScript, HTML ... The initial text label for htmlButton2 was I'm an HTML button!, but we used JavaScript to modify it to say I'm a modified HTML button! instead. Click Events. When a user clicks a button, we call it a click event. Let's look at using onclick and addEventListener to prompt an action in response to a click event. Using onclick
How to change button label in alert box using JavaScript? The default alert box with only messages and without any style looks weird. So, we need to make it stylish and change the style of the button and the label text of the button. However, we can't change the default alert box's style but can create the custom alert box using JavaScript and set its position at the top center.
Dynamically Set or Assign Label Text on Button Click in Angular 4 Usually, with the two-way data binding method using [ (ngModel)], you could have easily assigned the input value to the label, like this… Enter a value { {name}} When you type in the input box (the model), the value is simultaneously written into the view.
› news › html-button-onclickHTML Button onclick – JavaScript Click Event Tutorial In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript.
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method








































Post a Comment for "45 javascript change label text on button click"